Share this
5 tips for digital signage content design - Part 2

In this blog series about digital signage content design, we share a few tips that will help you create the best-looking content that meets your company standards and draws people’s attention. If you're looking for a more thorough guide to creating content for digital signage displays, you should also read our content creation pillar page.
In the latest blog, we shared tips about some technical basics, like using the right ratio, resolutions, and file sizes. Having these checked and set right, means that you can start designing from the best starting point. We are now going to cover some helpful tips that you can use when you start designing. These tips will improve the readability of your item. Very important when you want your message to get out there!
Tip 1 Choose a contrasting color pallet
The message of your signage display must be easily visible and separated from other elements in your design. Therefore the contract is the primary factor to give attention to. Because when there's a poor contract this will affect the readability. Make sure there’s plenty of contrast between background and foreground colors.
Tip 2 Do not use more than 2 fonts
You don’t want your font to be too small to read. Because this will impact whether your message comes across and also affects your brand image. The font style you choose should be simple and legible. A rule that can be followed is to use no more than 2 fonts in a content item. Also, don't be too active with the use of cursive styles because they are often difficult to read from a distance.
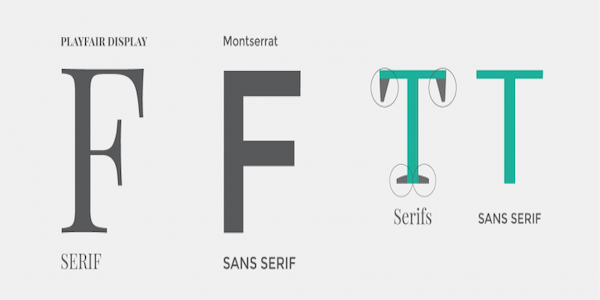
Tip 3 Use a sans serif typeface and bold letters
The choice of font depends on your company branding guide, however, you can choose a different font for your signage content. Because not all fonts are suitable for signage content. Use large font sizes and bold letters, which are often easy to read from a distance. The image shows the differences between a Serif font and a Sans Serif font. The Serif font is often used in printed materials like books, leaflets, and magazines. You can say the lines of the letters help the eye from one letter to another, and from one word to another. For signage content, our tip is to look at fonts within the Sans Serif typeface. These letters are more compact and therefore easier to read, making them ideal for digital signage content.
Or upload your own custom font:
Tip 3 Font size
The location where your signage display is located is very important when choosing the right font and also font size. Is your target group close by or does your message need to be readable from a distance of 2 to 3 meters? Normally, a 20-30 point font can be read at a distance of 7 meters, while a 100-point font can be seen at a distance of 8 meters.
Tip 4 Keep your message short and concise
Of course, it depends on several factors like the location and the type of message. But in general, a message should be short and to the point. In the signage world, the 3 x 5 line of text is often spoken of. This means that you choose between three lines of text with a maximum of five words per line or five lines of text with a maximum of three words each. Don't make it too long or too messy, but to the point. People often scan your content and that is why a clear and powerful message is the tip to take to heart!
Tip 5 Test!
There is only one way to find out whether your texts are legible and that is to experience them yourself! So make sure you have a display for testing at your workplace to see for yourself what the final result is like. Then you can decide whether to continue with your design or make some adjustments.
In the next blog, we will talk about the structure of your template and give some practical tips about different focus techniques and layouts.
Share this
- Signage strategy (72)
- Content management (51)
- Solutions (44)
- Content creation (41)
- Device management (31)
- Content automation (29)
- Hardware (28)
- Getting started (27)
- Server management (25)
- MagicINFO Explained (23)
- Software (18)
- Security (14)
- Blog Post (12)
- Content design (9)
- Company and services (8)
- User management (6)
- Innovations in digital signage (5)
- Data management (4)
- Digital Signage Strategy (3)
- Government (2)
- MagicINFO Cloud (2)
- AI (1)
- Consumer Experience in retail (1)
- Content Starting Package (1)
- Digital Signage in Retail (1)
- ISE (1)
- LATEST (1)
- LOOKBEYOND Topics (1)
- Sustainability (1)
- januari 2026 (1)
- november 2025 (1)
- oktober 2025 (1)
- juni 2025 (2)
- mei 2025 (3)
- april 2025 (2)
- maart 2025 (1)
- februari 2025 (4)
- januari 2025 (1)
- november 2024 (1)
- oktober 2024 (2)
- september 2024 (1)
- augustus 2024 (2)
- juli 2024 (3)
- juni 2024 (3)
- mei 2024 (6)
- april 2024 (4)
- maart 2024 (5)
- februari 2024 (3)
- januari 2024 (4)
- december 2023 (4)
- november 2023 (4)
- oktober 2023 (5)
- september 2023 (3)
- juli 2023 (5)
- juni 2023 (8)
- mei 2023 (9)
- april 2023 (8)
- maart 2023 (9)
- februari 2023 (7)
- januari 2023 (8)
- december 2022 (5)
- november 2022 (7)
- oktober 2022 (9)
- september 2022 (6)
- augustus 2022 (8)
- juli 2022 (6)
- juni 2022 (6)
- mei 2022 (7)
- april 2022 (2)
- maart 2022 (3)
- februari 2022 (1)
- januari 2022 (4)
- december 2021 (2)
- november 2021 (4)
- oktober 2021 (4)
- september 2021 (6)
- augustus 2021 (3)
- juli 2021 (6)
- juni 2021 (3)
- mei 2021 (3)
- april 2021 (3)
- maart 2021 (4)
- februari 2021 (3)
- januari 2021 (3)
- december 2020 (4)
- november 2020 (3)
- oktober 2020 (2)
- september 2020 (3)
- augustus 2020 (2)
- juli 2020 (3)
- juni 2020 (3)
- mei 2020 (1)
- april 2020 (4)
- maart 2020 (3)
- februari 2020 (2)
- januari 2020 (3)
- december 2019 (2)
- oktober 2019 (2)
- september 2019 (1)
- juni 2019 (3)
- mei 2019 (1)
- april 2019 (1)
- maart 2019 (3)

No Comments Yet
Let us know what you think